One of my favourite elements of my current blog design is the large images used for photo posts. When I post a photo that I or a friend has taken, I like that the photo will span the width of the site’s content, giving the photo priority in the content.
This morning my friend Phil Bowell emailed asking how I achieved this affect, when Tumblr limits photos to 500px wide when displayed in their themes. I thought the answer to be helpful enough to share with everyone.
When designing a Tumblr theme, Tumblr allows the designer to set the width of an image in a photo post to a certain width, using the tags {PhotoURL-500}, {PhotoURL-400}, {PhotoURL-250}, {PhotoURL-100}, or {PhotoURL-75sq}. This, in essence, limits designers to a maximum width of 500px wide.
However, they also include another tag, which is {PhotoURL-HighRes}. This produces the largest possible file that was uploaded when posting the photo blog post.
Using this tag, along with the css declaration:
.photo img { max-width: 100%; height: auto }I can have the photo span exactly the width of the content container.
With these two bits of Tumblr code and CSS in place, I usually post the URL of a Flickr photo using the 1024px version. This way, it will span the full length of my current design, and should I make my layout any wider, I shouldn’t have to go back and change all of my photo posts to accommodate a wider image layout.
I hope this helps you break free of the implied 500px width limit in Tumblr’s theme designs, and allows you to decide for yourself how you wish to display your photos and images.
Addendum
I missed a very important step in getting your site to display your high-res photos:
- Go to the Customize screen for your blog.
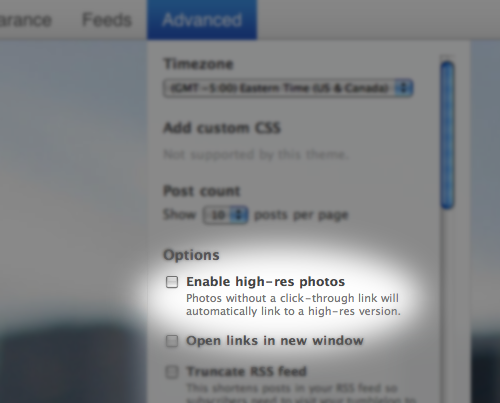
- Select the “Advanced” menu.
- Select “Enable high-res photos.”

Hope that helps!
※ Permalink for “High-Res Images in Tumblr” published on date_to_rfc822